【Web開発】OOCSSを考慮したモジュールを作ってみる
こんにちは!
皆さんはウェブサイトを作る際にきちんとOOCSS(オブジェクティブなCSS)を考慮して作っていますか?
「プログラミングでもあるまいし、そんなの関係ねーよ」「形ができればいいんだろ?」と思った人もいるかもしれませんが、CSSでもオブジェクト指向を考慮しないと改修の際にめんどくさいことになるかもしれません!
では、オブジェクト指向を考慮したCSSを組み立てるにはどうすればいいのか、考えていきましょう♪
●オブジェクト指向にすることでのメリット
OOCSSを理解する上で、もっとも学習の手助けになるのはそのメリットを知ることだと思います。(自分がそうでした)
まずは、ボタンのを作ることを考えます。
↓のようなやつですね。
これに加えて今度は↓のようなアコーディオンボタンを作るとします。
この2つの見た目の差は「アイコン」と「色」となります。
つまり、そのほかは共通で使えることになります。(paddingとかfont-sizeとかとか)
その辺をまとめちゃおう!というのがOOCSSの考え方です。
●実際にコードを書いてみた
実際にコードを書いてみましたのでこちらで解説していきます。
共通部分のコードを見ると「btn_link」のクラスが共通になっています。
そして、「btn_blue」「btn_red」「btn_green」が色を決定するクラスになります。
リンクボタンのコードを見てみると「type1」がアイコンを”>”にするクラスになります。
アコーディオンのコードを見てみると「accordion」がアイコンを”+”にするクラスになります。
仮に、”>”アイコンから”+”アイコンに変更したいとした場合、(なかなかなさそうな変更ですが笑)「type1」を「accordion」に変えればOKです!
さらに新たにリンクボタンを作る際には、アイコンだけを作ればいいのでかなり楽になります♪
●まとめ
・共通で使える部分は一緒にしちゃおう!
・アイコンや色など異なる部分のみ専用のクラスを使おう!
・OOCSSを使うと無駄なコーディング(作業)が減ります!
【ちょこっとニュース】2016年プログラミング言語トップ21が発表!1位は昨年と同様...
fossBytesに7月21日(米国時間)に掲載された記事「JavaScript Is Still The King — Top 21 Programming Languages Of 2016」がプログラミング言語トップ21を発表しました。
調査方法は、GitHubやStackOverflowから集計したデータを基に算出して、Webで最も議論の対象となり活用されているプログラミング言語トップ21を出しました。
昨年はJavaScriptが1位でした。今年も引き続き、JavaScriptが1位となりました!
やっぱりWeb系はまだまだ強いんでしょうか!?
裏を返せば、上位言語にはライバルが多いということですね(@@;
- 1.JavaScript
- 2.Java
- 3.PHP
- 4.Python
- 5.C#
- 5.C++
- 5.Ruby
- 8.CSS
- 9.C
- 10.Objective-C
個人的な見解としては、AndroidがSwift対応になれば、一気にSwiftが上がってきそうな気がします!
11位以降の順位が見たい方は↓↓のリンクからどうぞ!
【web】レスポンシブなサイトを作るテクニック②
前回に引き続き、CSSでレスポンシブサイトを作るためにはどうすればいいのかを紹介します!
今回は、PC版では表示させたいけどスマホ版では表示させたくない!という要素に対していい感じのテクニックを紹介します!
そもそも何をしたいのか?
結局何をしたいのか分かりづらかったので図を使って説明していきます!

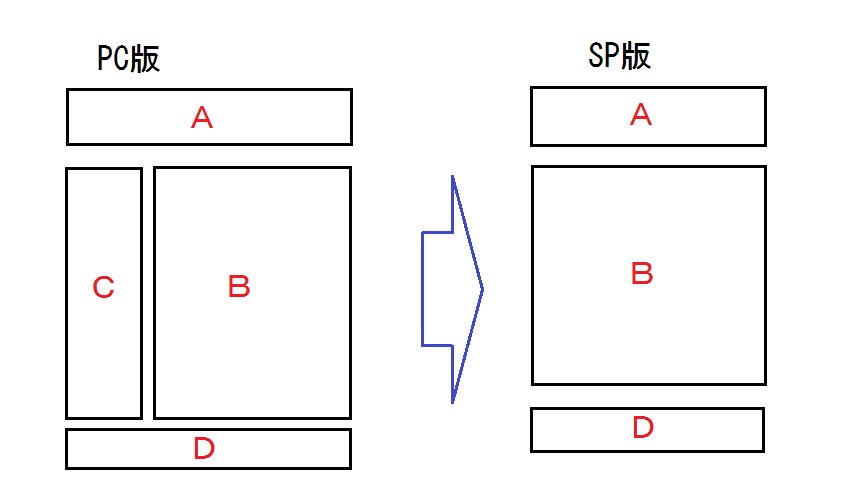
例えば、上のようなレイアウトのサイトを作りたいとします。
どちらもよくあるようなレイアウトですね!
しかし、PC版には「コンテンツC」があり、SP版にはありません。
となるとメディアクエリを使って「コンテンツC」に「display : none ; 」を掛けるのが普通ですね!
今回の場合ではそれでいいですけど、表示したくないコンテンツが多くなると記述が大変になってきます><;
そんな処理を楽にするテクニックを紹介していきます!
表示非表示をひとまとめにするCSSの記述
なんだかんだ前置きが長くなってしまいましたが、仕組みとしては簡単です。
「PC(SP)のときはnoneになり、SP(PC)のときはblockになるclass」を実装すればいいのです。
で、実装したのが↓↓です。
/*スマホのとき*/ @media screen and (max-width: 768px){ .sp { display: block; } .pc { display: none; } } /*PCのとき*/ @media screen and (min-width: 769px){ .sp { display: none; } .pc { display: block; } }
今回はブレークポイントを768pxに設定してますが、ここは適宜変えてください!
これでPC版だけに表示させたいときは「class="pc"」
スマホ版だけに表示させたいときは「class="sp"」を
HTML側のコンテンツに付けてあげればOKです!