【ちょこっとニュース】2016年プログラミング言語トップ21が発表!1位は昨年と同様...
fossBytesに7月21日(米国時間)に掲載された記事「JavaScript Is Still The King — Top 21 Programming Languages Of 2016」がプログラミング言語トップ21を発表しました。
調査方法は、GitHubやStackOverflowから集計したデータを基に算出して、Webで最も議論の対象となり活用されているプログラミング言語トップ21を出しました。
昨年はJavaScriptが1位でした。今年も引き続き、JavaScriptが1位となりました!
やっぱりWeb系はまだまだ強いんでしょうか!?
裏を返せば、上位言語にはライバルが多いということですね(@@;
- 1.JavaScript
- 2.Java
- 3.PHP
- 4.Python
- 5.C#
- 5.C++
- 5.Ruby
- 8.CSS
- 9.C
- 10.Objective-C
個人的な見解としては、AndroidがSwift対応になれば、一気にSwiftが上がってきそうな気がします!
11位以降の順位が見たい方は↓↓のリンクからどうぞ!
【web】レスポンシブなサイトを作るテクニック②
前回に引き続き、CSSでレスポンシブサイトを作るためにはどうすればいいのかを紹介します!
今回は、PC版では表示させたいけどスマホ版では表示させたくない!という要素に対していい感じのテクニックを紹介します!
そもそも何をしたいのか?
結局何をしたいのか分かりづらかったので図を使って説明していきます!

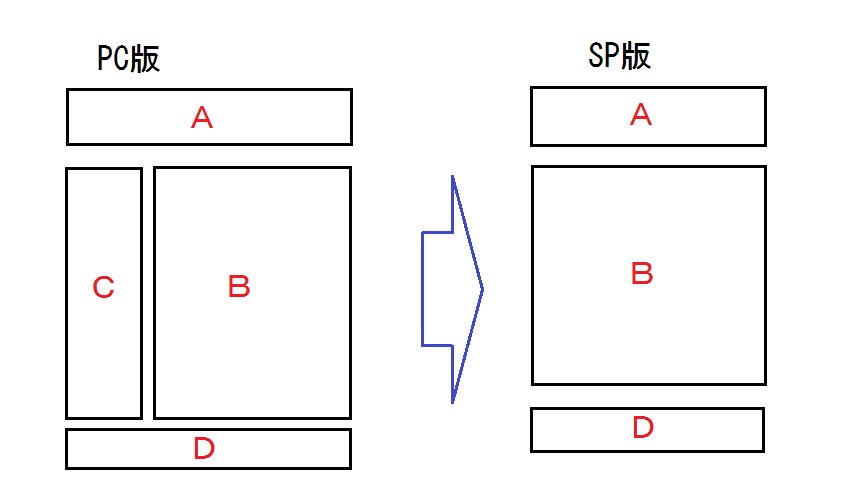
例えば、上のようなレイアウトのサイトを作りたいとします。
どちらもよくあるようなレイアウトですね!
しかし、PC版には「コンテンツC」があり、SP版にはありません。
となるとメディアクエリを使って「コンテンツC」に「display : none ; 」を掛けるのが普通ですね!
今回の場合ではそれでいいですけど、表示したくないコンテンツが多くなると記述が大変になってきます><;
そんな処理を楽にするテクニックを紹介していきます!
表示非表示をひとまとめにするCSSの記述
なんだかんだ前置きが長くなってしまいましたが、仕組みとしては簡単です。
「PC(SP)のときはnoneになり、SP(PC)のときはblockになるclass」を実装すればいいのです。
で、実装したのが↓↓です。
/*スマホのとき*/ @media screen and (max-width: 768px){ .sp { display: block; } .pc { display: none; } } /*PCのとき*/ @media screen and (min-width: 769px){ .sp { display: none; } .pc { display: block; } }
今回はブレークポイントを768pxに設定してますが、ここは適宜変えてください!
これでPC版だけに表示させたいときは「class="pc"」
スマホ版だけに表示させたいときは「class="sp"」を
HTML側のコンテンツに付けてあげればOKです!
【web】レスポンシブなサイトを作るテクニック①
今回はCSSでレスポンシブサイトを作るためにはどうすればいいのかを紹介します!
レスポンシブデザインとは?
まずは、web入門者のためにレスポンシブデザインとは何かを説明してきます。
レスポンシブデザインとはウィンドウの大きさに応じてWebサイトのレイアウトが変化するデザインのことです。
レイアウトの変更は基本的にHTMLはいじらずにCSSもしくはJSのみで変化させます。
近年、スマートフォンが増えてきてスマートフォン用のサイトを作らなければならないという点から出てきた技術です。
ちなみに本ブログもレスポンシブになっています。
PCで見ている方は、ウィンドウサイズを小さくしたり大きくしたりするとわかると思います!
CSSでレスポンシブデザインを作る方法
基本的にはCSSの”メディアクエリ”を使って実装します。
記述方法を見ながら説明します。
/*スマートフォン用デザイン*/ @media screen and (max-width: 767px){ /*ここにcssを記述します*/ } /*タブレット用デザイン*/ @media screen and (min-width: 768px) and (max-width: 1024){ /*ここにcssを記述します*/ } /*パソコン用デザイン*/ @media print, screen and (min-width: 1025px){ /*ここにcssを記述します*/ }
まず、「@media screen」でメディアクエリを使うぜ!って感じです。
「max-width: 767px」とあります。これは”横幅が0~767pxまでの場合ここのcssの記述を使う!”という意味になります。
「min-width: 1024px」の場合では”横幅が1024px以上の場合ここのcssの記述を使う!”という意味になります。
「and」を使うことで「768px~1024pxまで」というように連結させることが出来ます。
横幅に指定する値は何をとればいいのか?
横幅に指定している値(今回は768px, 1024px)はどう決めればいいのか悩みますよね><;
この値をブレークポイントと呼びます。
768pxと1024pxはどんな値なのか?
それはipadのサイズです!
ぶっちゃけ、どのサイズがスマホでどのサイズがPCなのかはなかなか決めにくいところです。
なので結構売れてるipadを参考にしよう!ってまぁそんなところですw
今後はどんなサイズの端末が主流になるのか分からないので、あくまでも参考程度って感じです汗